 |
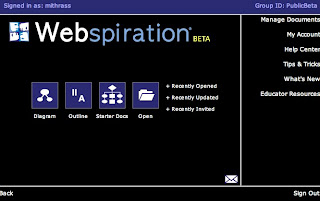
| Example 1 |
This week's web 2.0 tool review is on
mywebspiration.com. For the better part of my ten years of teaching, I've had all of my students learn to effectively use concept mapping to aid in their learning. Because I felt an action research project on the use of concept mapping to be more feasible (and easier to get done in my school) than gaming, it seems pretty logical to do a review on an online concept mapping tool.
There are several web 2.0 concept mapping tools that are out there. Two that come to mind are bubbl.us and lovelycharts.com. In my opinion both of these sites do not come close to the ease of use and functionality of mywebspiration.com. I have always been a huge Inspiration fan. In my role as a technology coordinator, I have seen to it that my school purchased a site license for all of the computers on campus. To make sure that my teachers understood the power of the program I've run several face to face workshops and have created screencast tutorials and have placed them on our community blackboard area. As seen in example 1 above, the window that pops up when creating a new diagram is almost identical to the standalone application. From there the similarities continue.
 |
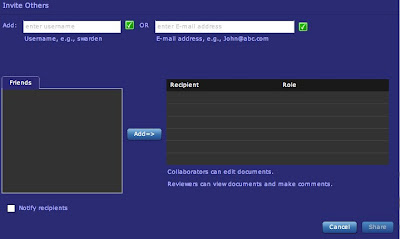
| Example 2 |
This second screen shot shows a concept map of the features mywebspiration has in common with the standalone application as well (Please click to see a larger image). One of my favorite features of the stand alone application is the Rapid Fire Tool. The RFT (or the Harry Potter Tool with my students) was a quick and easy way for me to quickly gauge my students prior knowledge on particular topics.
 |
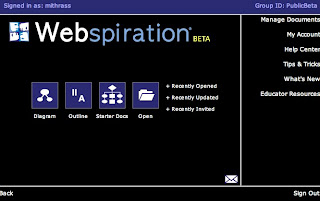
| Example 3 |
Mywebspiration also gives the user the full ability to customize their concept maps according to their needs. Another thing that I liked to do when creating pre-made concept maps is to vary coloring of my different sub-topics. I modeled this method to my students to help them when creating their own Inspiration diagrams to be able to differentiate easily between different sub-topics.
The one and only complaint that I've been able to find with the online version of webspiration is the inability to change the background color of the diagrams. If the ability to do this is there, I simply have not found it yet. I am very much an anti white background on my Inspiration diagrams. It is more aesthetically pleasing to me when looking at the different links and nodes when they are on a soft toned color background. I choose to do this so that I can hit on my student's Spatial Intelligences.
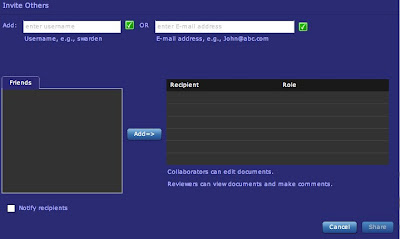
One of my favorite features though of mywebspiration is the ability to share and collaborate content with others easily. In this last screen shot, collaboration in diagram creation can be done very similar to how google docs works. Days of having multiple students hovering over one computer to create concept maps can be a thing of the past. Each student could be hands on in the creation process, while working in collaborative groupings.
 |
| Example 4 |